原生hexo并不支持数学公式,需要安装插件mathJax。mathJax 是一款运行于浏览器中的开源数学符号渲染引擎,使用 mathJax 可以方便的在浏览器中嵌入数学公式。mathJax 使用网络字体产生高质量的排版,因此可适应各种分辨率,它的显示是基于文本的而非图片,因此显示效果更好。这些公式可以被搜索引擎使用,因此公式里的符号一样可以被搜索引擎检索到。
安装和配置
1 | npm install hexo-math --save |
在站点配置文件 _config.yml 中添加:
1 | math: |
在 next 主题配置文件中 themes/next-theme/_config.yml 中将 mathJax 设为 true:
1 | # MathJax Support |
另外顺便说一下,NexT 主题原来推荐的 MathJax cdn 已经失效,上面的配置里是新的 cdn 地址,详细讨论见这里.
实验一下:
1 | hexo n "test" |
打开test.md,输入:
1 | $$f(x)=ax+b$$ |
显示:$f(x)=ax+b$则说明安装成功。
markdown 和 mathjax的冲突解决
行间公式
有时候一些简单的公式,比如带有下标的公式,在hexo中无法正常显示:
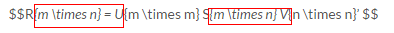
1 | $$R_{m \times n} = U_{m \times m} S_{m \times n} V_{n \times n}'$$ |
显示得很奇怪:
因为在Markdown语法中,两个下划线之间的文本会被转换为斜体,所以这个错误是由Markdown渲染器引起的。Markdown本身没有支持Latex,在渲染时正则匹配到两条下划线就会把下划线替换成了 <em>,于是到了MathJax渲染公式时就彻底错了。
解决方法是,先卸载Hexo自带的Markdown解析器hexo-renderer-marked,我之前因为装了另一个themeochuunn,demo,所以安装了渲染工具npm install hexo-renderer-pug --save,因此还要把这个插件卸载掉。再安装下面的渲染工具就可以了。
1 | npm uninstall hexo-renderer-marked --save |
安装完以后,先 hexo clean && hexo g 重新生成静态网页,然后 hexo s --debug 查看,这回公式能正常显示了。
示例:
1 | $$R_{m \times n} = U_{m \times m} S_{m \times n} V_{n \times n}'$$ |
显示效果如下:
$$R_{m \times n} = U_{m \times m} S_{m \times n} V_{n \times n}’$$
其他特殊格式
最大值$\text{arg}\max$
1 | $$\text{arg}\max$$ |
上引号$\textbf{R}’$
1 | $textbf{R}'$ |
公式语法
参见语法