Requirements
博主在windows10 64位下使用安装hexo,所以上面两个软件统一安装的64位的版本。
在安装git时,按照默认选项一路next就行,有个选择git bash 或者command prompt的,我个人比较喜欢只从git bash启动git这个选项,这样保证只能在git bash中进行git的相关操作。
安装完node.js后,在git bash 中输入以下命令,查看node和npm的版本,确认是否安装成功:
1 | node -v |
安装完Git之后,在git bash中查看git版本:
1 | git --version |
Hexo
Hexo是我们个人博客的网站,这里需要在自己电脑中创建一个文件夹,来安装module和配置文件,以及放置自己的Blog文件夹。新建Hexo文件夹,进入该文件夹,然后shift +右键,选择git bash here, 然后安装用npm安装hexo:
1 | npm install -g hexo-cli |
安转时间较长,耐心等待后,安装完成后查看hexo版本:
1 | hexo -v |
初始化我们的博客,lanfang-blog,输入:
1 | hexo init lanfang-blog |
安装完成后,我们会看到工程文件夹下面出现下面的结构:
.
├── _config.yml
├── package.json
├── scaffolds
├── source
| ├── _drafts
| └── _posts
└── themes
首次体验hexo
输入:
1 | hexo g |
这时会显示:
1 | INFO Hexo is running at http://0.0.0.0:4000/. Press Ctrl+C to stop. |
在浏览器中打开http://localhost:4000/, 你将会看到本地的网页了:
注意了:使用了福昕阅读器的孩子们会和我一样,输入网址毫无反应…….因为一个进程:福昕阅读器文档保护进程FoxitProtect.exe正在占用4000端口!解决方法有两个:
- 关闭福昕阅读器文档保护进程
- 重新分配端口:
hexo s -p 3600
然后再输入对应网址就可以了看见了本地的个人博客了~
配置GitHub
首先在GitHub注册一个账号,然后回到git bash,设置user.name和user.email配置信息:
1 | git config --global user.name "你的GitHub用户名" |
生成ssh秘钥文件:
1 | ssh-keygen -t rsa -C "你的GitHub注册邮箱" |
然后三个回车即可,不需要设置密码。
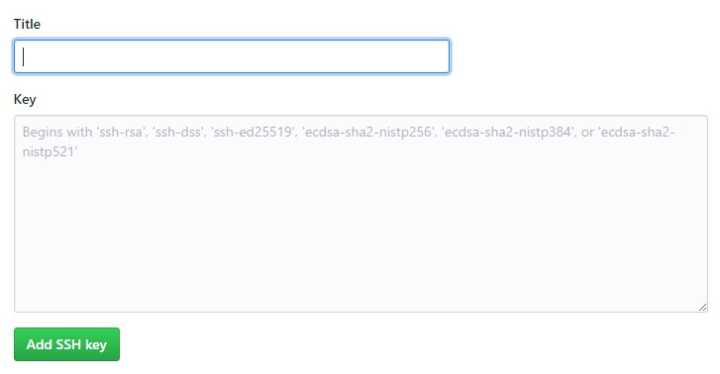
然后找到生成的.ssh文件夹中的id_rsa.pub密钥,将内容全部复制到:github-settings-key页面:

title 任意取名即可,将复制的内容粘贴进去,最后 add ssh key
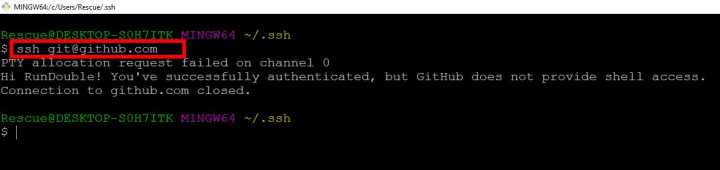
在Git Bash中检测GitHub公钥设置是否成功,输入 ssh git@github.com :
如上则说明成功。这里之所以设置GitHub密钥原因是,通过非对称加密的公钥与私钥来完成加密,公钥放置在GitHub上,私钥放置在自己的电脑里。GitHub要求每次推送代码都是合法用户,所以每次推送都需要输入账号密码验证推送用户是否是合法用户,为了省去每次输入密码的步骤,采用了ssh,当你推送的时候,git就会匹配你的私钥跟GitHub上面的公钥是否是配对的,若是匹配就认为你是合法用户,则允许推送。这样可以保证每次的推送都是正确合法的。
推送网站
上面只是在本地预览,接下来要将网站推送至网络。也就是发布网站,让我们的网站可以被更多人访问。
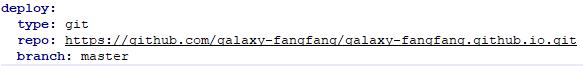
首先,将lanfang-blog的根目录里的 _config.yml(不是themes里面的配置文件)打开,使我们的hexo和GitHub关联起来。翻到最后修改为:
deploy:
type: git
repo: 这里填入你之前在GitHub上创建仓库的完整路径,记得加上 .git
branch: master
参考如下:

注意!!!yml文件的书写格式中,:后面要留一个字符的空格,否则无效,部署不成功!!!且type:后面必须是git,而不是github。
保存站点配置文件
其实就是给hexo d 这个命令做相应的配置,让hexo知道你要把blog部署在哪个位置,很显然,我们部署在我们GitHub的仓库里。最后安装Git部署插件,输入命令:
1 | npm install hexo-deployer-git --save |
然后输入三条命令:
1 | hexo clean |
其实第三条的 hexo d 就是部署网站命令,d是deploy的缩写。完成后,打开浏览器,在地址栏输入你的放置个人网站的仓库路径,即 http://xxxx.github.io
1 | galaxy-fangfang.github.io |
就已经上线了,可以在网络上被访问了